Eric Theodore Cartman, is a fictional character in the animated series
Cartman wears a light blue and yellow beanie, a red jacket, and brown pants most of the time. He wears a green or white T-Shirt under his jacket, though it is rarely seen. He has light brown hair (although it is occasionally black, such as when he is presented as Adolf Hitler or a sumo wrestler); and of the four leads is the one who is most frequently seen without his cap. He has a double chin, large hands and feet, and is often made fun of due to his obvious weight problem, a fact that Cartman himself is in denial about, claiming that he is "just big boned" when it is shown to obviously be his own fault as a result of his excessive diet of unhealthy food.
OK, lets start drawing Eric Cartman. Create a new document in photoshop with size, Width: 465 and Height: 400 pixels with white background.
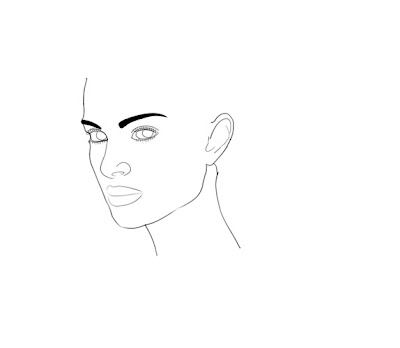
Create a new Layer. Get the Elliptical Marquee Tool and create an ellipse. Fill it with this color: d6b58c. Look at the image below:
Create a new Layer. Draw the hat with this color: 39adc6. You dont need to be very precise, just draw the hat with free hand on his hat and create a Clipping Mask. Look at the picture below:
Create a new Layer. Get the Elliptical Marquee Tool and create the eye's. Look at the picture below:
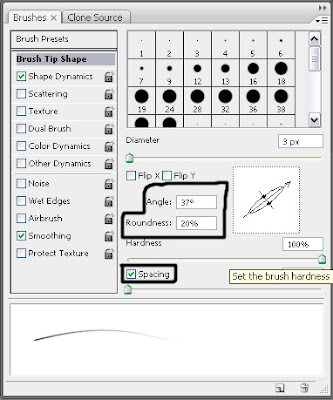
Get your brush and draw pupils for the eye's on the same Layer.
Create a new Layer get the brush and draw the yellow line on Eric Cartman's hat with this color: efd610. Look et the picture below of Eric Cartman:
On the same Layer with the same color draw the top of Eric Cartman hat.
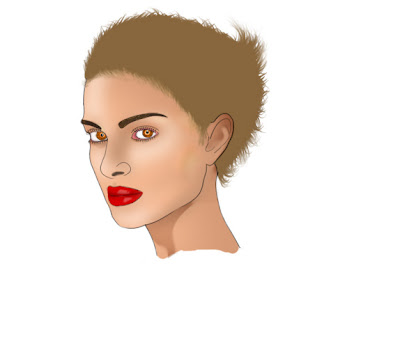
On a new Layer with the brus and black color draw the mouth. On a new Layer draw a chin on Eric Cartman face with this color: b59d7f. Look at the picture of Eric Cartman below:
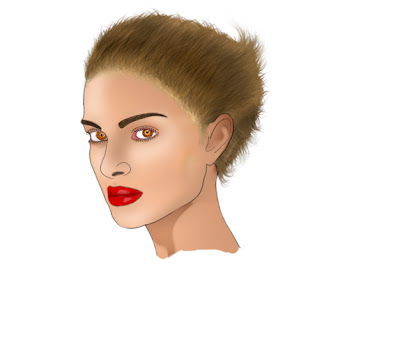
On a new Layer draw the eyebrow's and thats it you can put some red color on the face and here is mine final image of Eric Cartman: